6時間でできるAR:Instagramフィルターハンズオン【作ってみた】
6時間でできるAR:Instagramフィルターハンズオン【作ってみた】
2020.3.5
AR
テック記事

ARカメラエフェクト?
2016年に一大ブームを起こした「ポケモンGO」から、幾度となく耳にしてきた“AR”という言葉。
カメラに映した風景に、デジタル効果や3Dオブジェクトを重ねるという技術です。
今まで、ARエフェクトを利用するケースといえば
「自前でアプリを作る」「配信することができるプラットフォームと協業する」
「webARとして、ブラウザで体験させる」
という方式がありました。
ですが、アプリはユーザーがDLするところの敷居が高い、
webARでリッチなコンテンツを作ろうとすると相応のコストがかかるのと、
ブラウザベースの技術であるためアップデート対応のスピードが求められるのも事実です。
上記のような問題をかかえていましたが、
実はFacebook社からこれらの問題を解決する技術が提供されているのをご存知でしょうか。
Spark AR Studio 簡単そう!
昨年の夏ごろ、
「誰もが簡単に作って」
「Instagramで公開することができる」
「ARエフェクト制作ツール」
Spark AR Studioというツールが本格的にリリースされていたことは、日本ではあまり知られていませんでした。
今回は、触れたことがなかった技術者向けに、
私が作ってみた手順で、単純化できそうなところやハマったことを公開したいと思います。
テンプレートプロジェクトも豊富でHowTo動画(英語ですが字幕を付ければ手順は追えます!)も充実しており、簡単に作れそうだったので試してみました。
作りたいもの

ウェブサイトのトップページにあるように、当社のロゴは「箱」をモチーフにしています。
そこで、会社の壁・例えば名刺などに印刷されているロゴをInstagram上で撮影すると、空間に箱が浮かび上がるような仕掛けを作りたいと考えました。
実際に作ってみた
テンプレートからプロジェクト作成
下記のDLページからインストーラーを入手します。
https://sparkar.facebook.com/ar-studio/download/
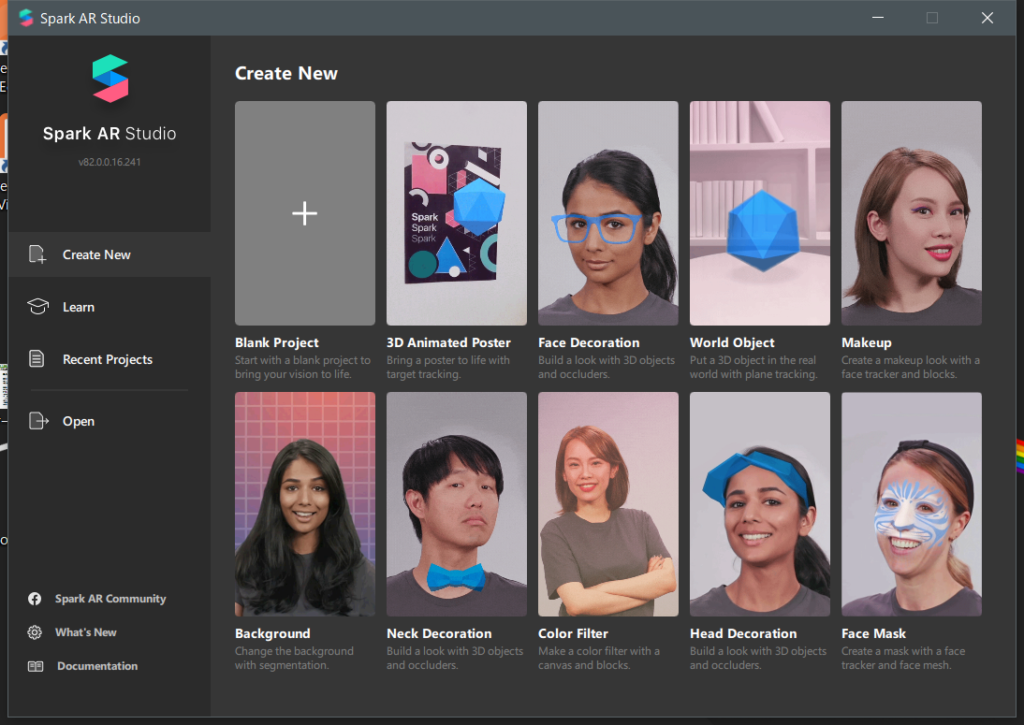
インストール後、立ち上げると早速、
実装したいイメージ別のテンプレートが用意されています。
今回は、ARマーカーを使って呼び出したいので「3D Animated Poster」を選択しました。他にも、ヘッドデコレーション(画像右のサンバイザーのような画面)など、テンプレートもかなり充実しています。
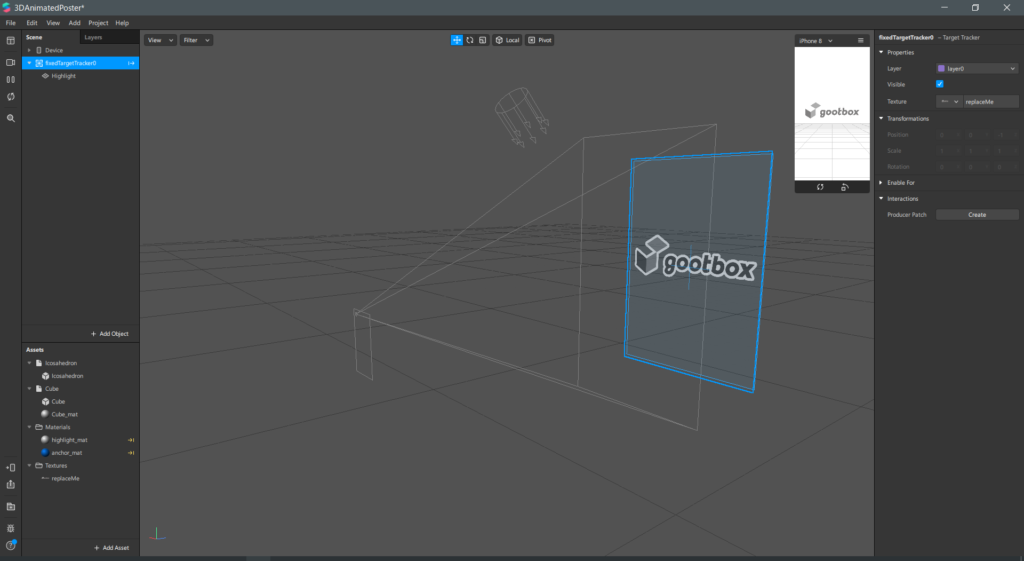
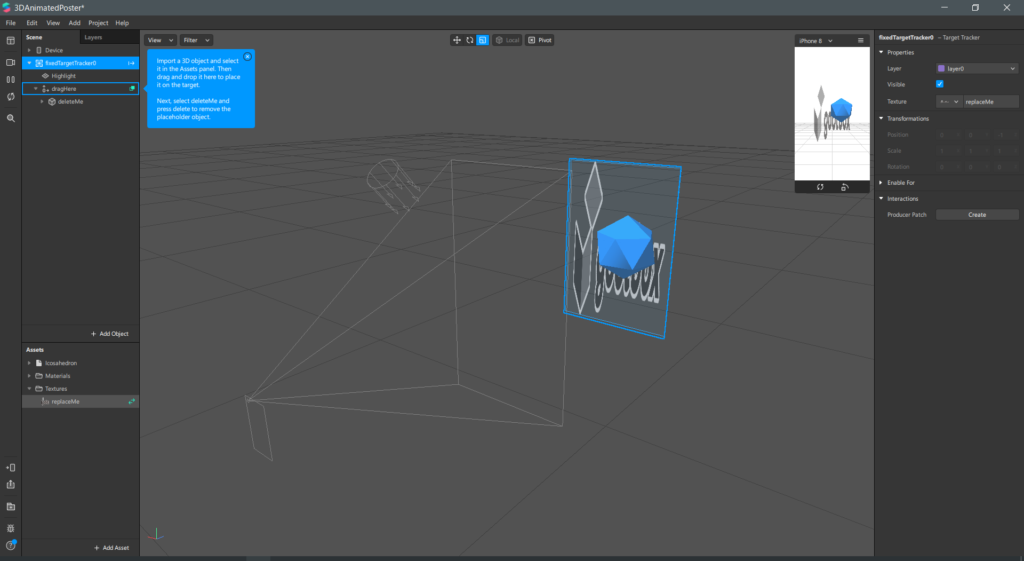
マーカー用イメージの変更
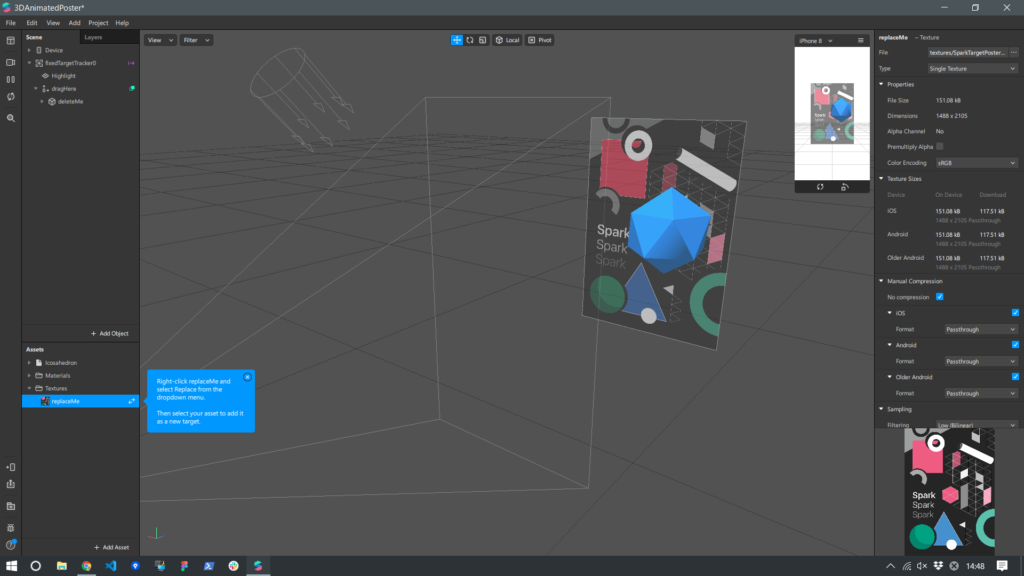
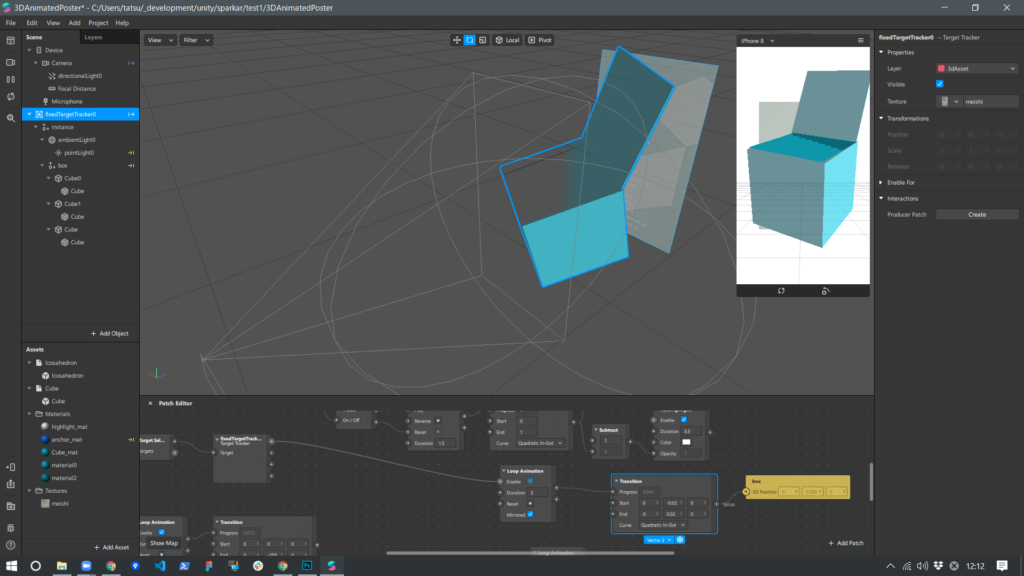
このツールの非常に優れている点として、明快なハンズオンが用意されていることです。
Tooltip(青いフキダシ)に従うことで、ある程度の形までもっていくことができます。
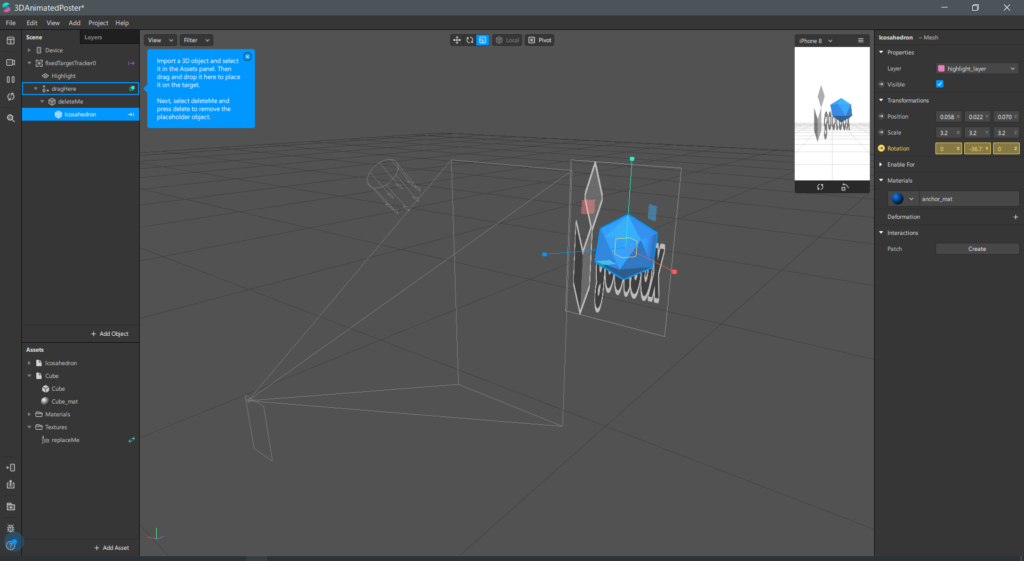
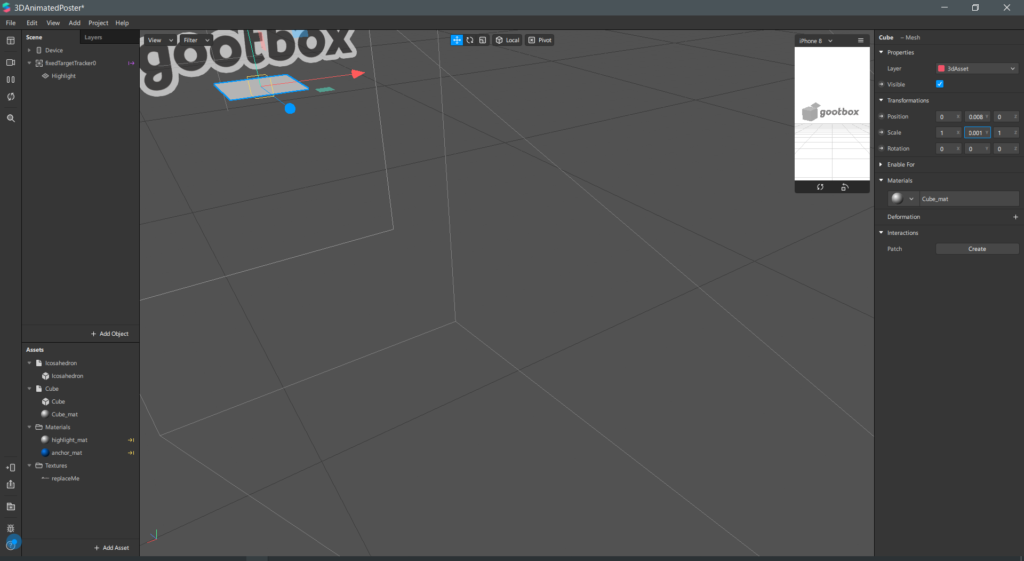
ここではまず、マーカーに用いる画像を設定します。
Tooltipに従って「このオブジェクトを置き換えてください」という画像を変更します。

上の画像の位置関係の通りに画面上でAR表示されます。
ARマーカーに設定した画像は、横長にしたせいで引き伸ばされていますね・・・後ほど修正したいと思います。
3Dオブジェクトの作成
今回、 「空間に箱が浮かび上がる」を実現したいので立方体の3Dモデルをベースに組み立てていきます。
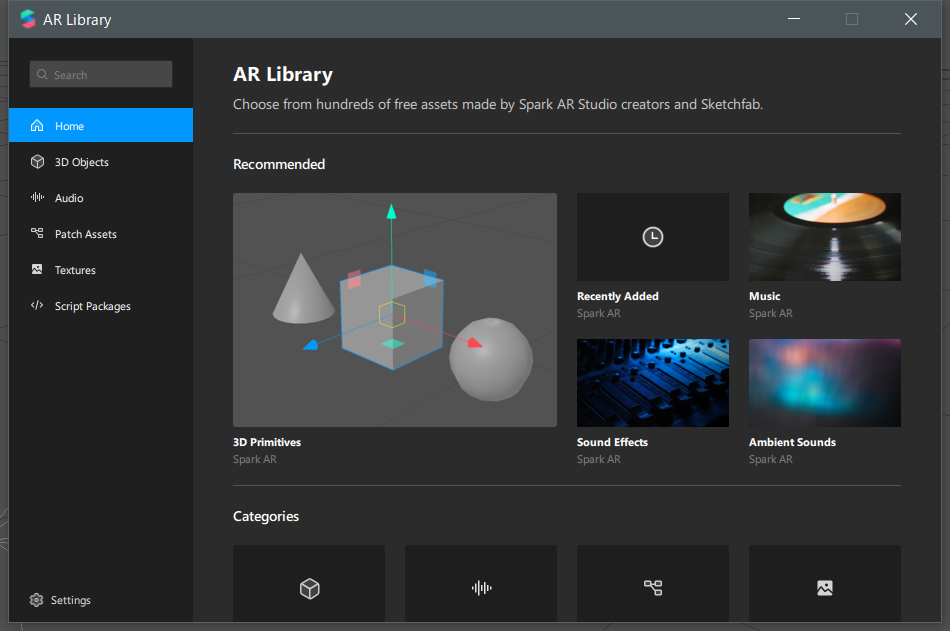
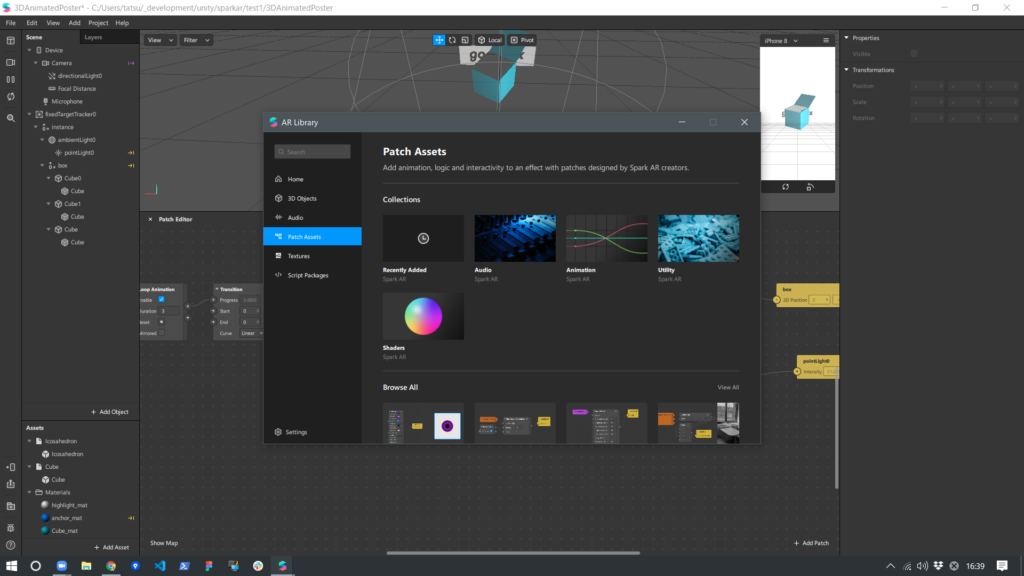
「Assets」ウィンドウにオブジェクトを追加することで、このプロジェクトで扱えるようになります。
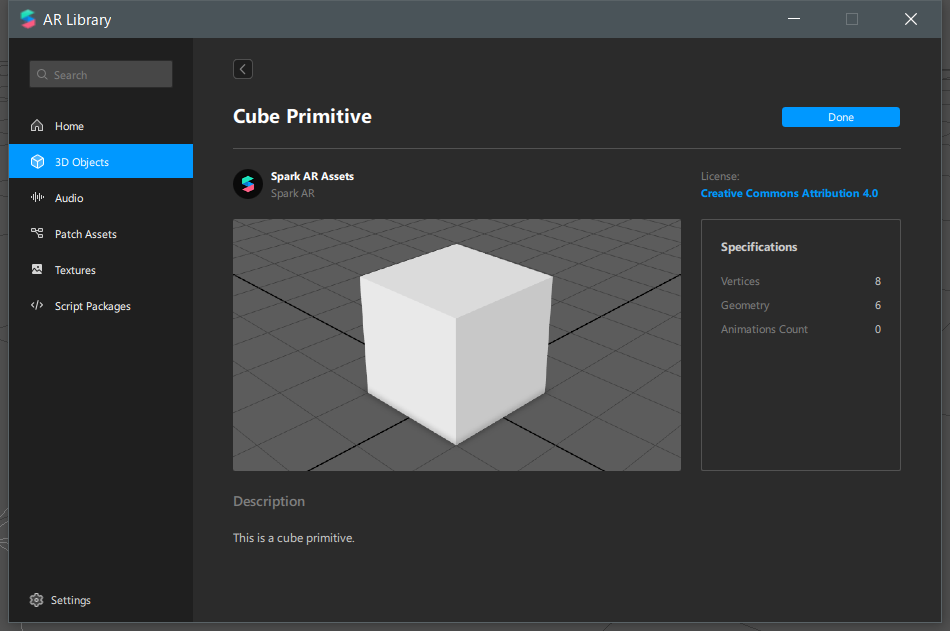
まずは左下メニューバーの「Add Asset」を押下します。
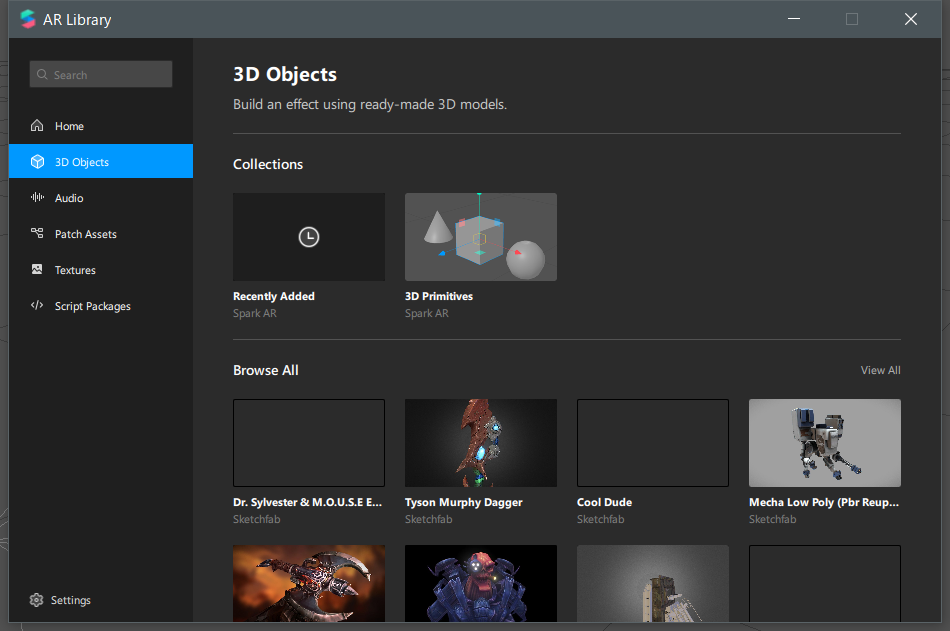
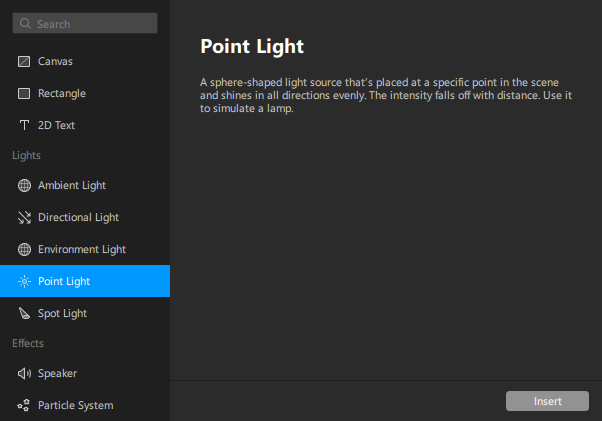
AR Libraryウィンドウが開くので、左側の「3D Objects」で適当なオブジェクトを選択して、このプロジェクト内にロードしていきましょう。
色々なオブジェクトがあって悩むのですが、今回はプレーンオブジェクトを成型します。
もし、プレーンオブジェクト以外の3Dモデルをインポートして使う場合、事前に共有プラットフォーム( https://sketchfab.com/ )のアカウントが必要になるので作っておくと良いでしょう。

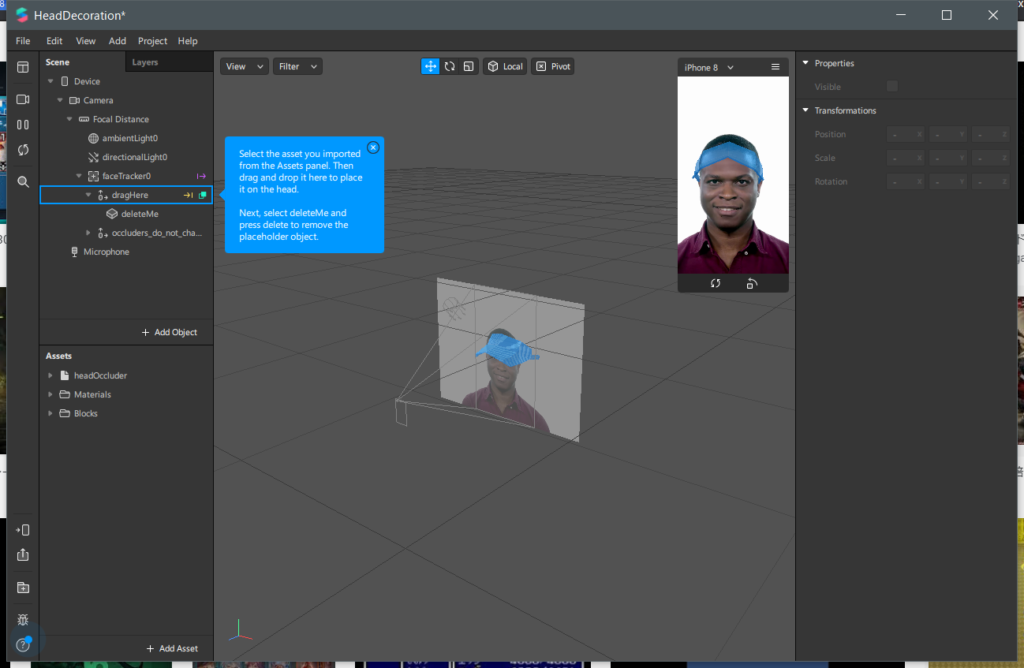
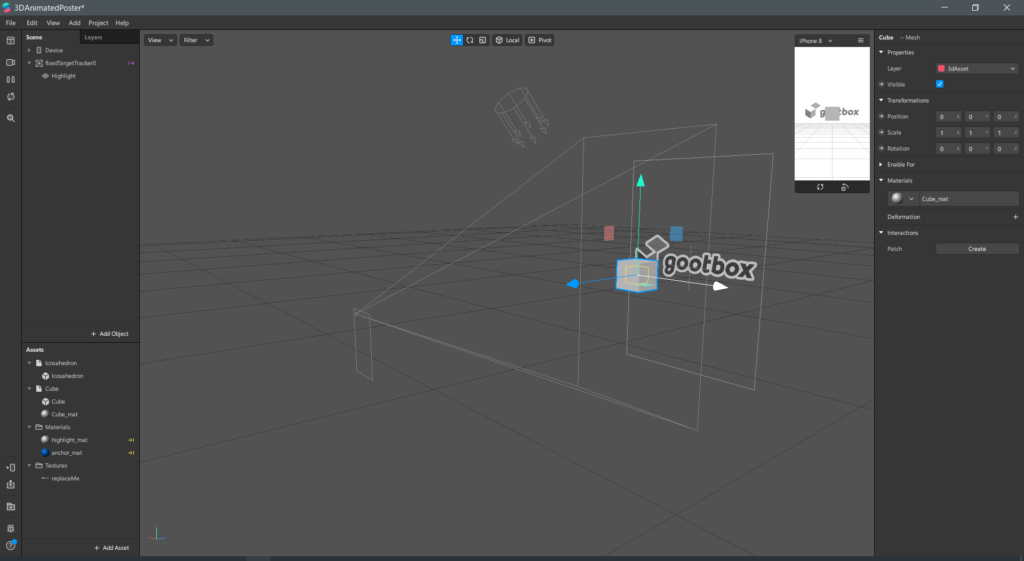
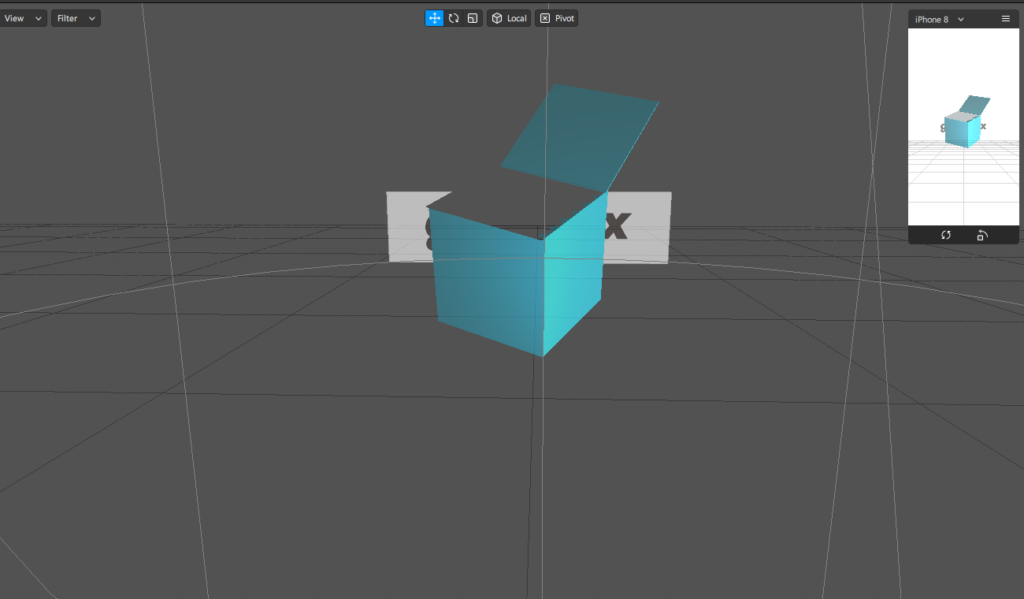
ただの箱ではなく、開いた箱に変更
ここでも、Tooltipに従ってオブジェクトを差し替えます。
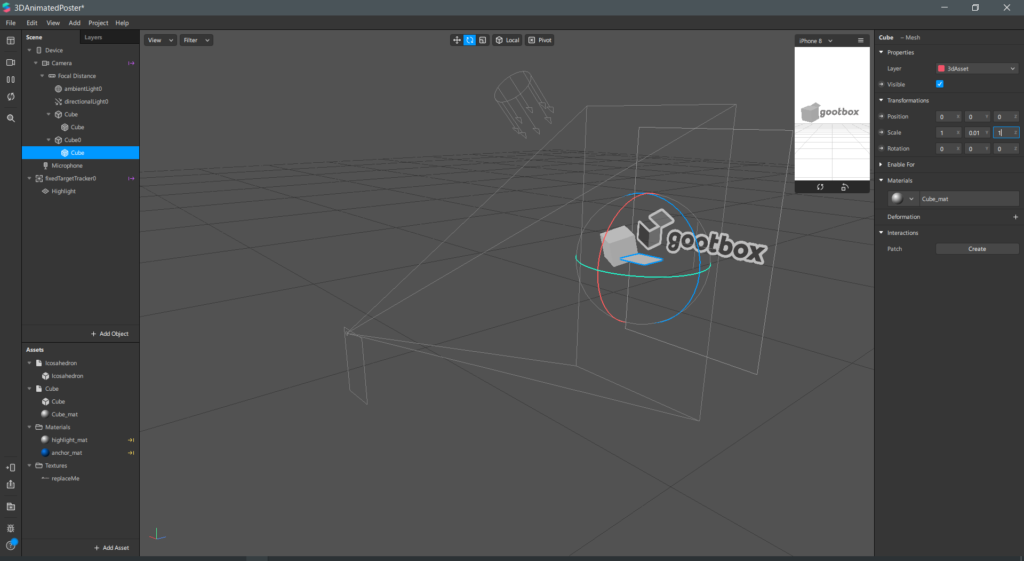
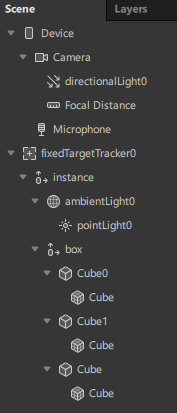
最終的には以下のような構成を目指します。

ついでに、引き伸ばされていたロゴ画像も修正しておきます。
ざっくり、置き換えた立方体オブジェクトを基準点(詳細な位置は後ほど調整します)に移動します。
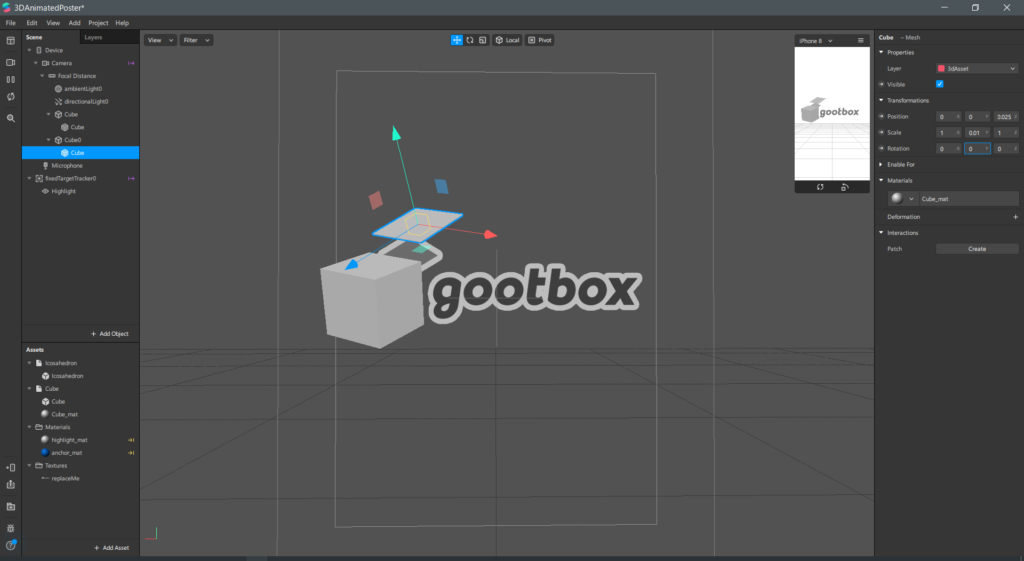
箱のふたの部分を作ります。立方体オブジェクトを複製して、高さ(Scale Y)を0.01に設定します。
ふたの回転軸を定義するために位置をずらします。親オブジェクトを回転することで開閉ができるように平面の一片が中心軸になるようにして 接合するように座標を設定します。
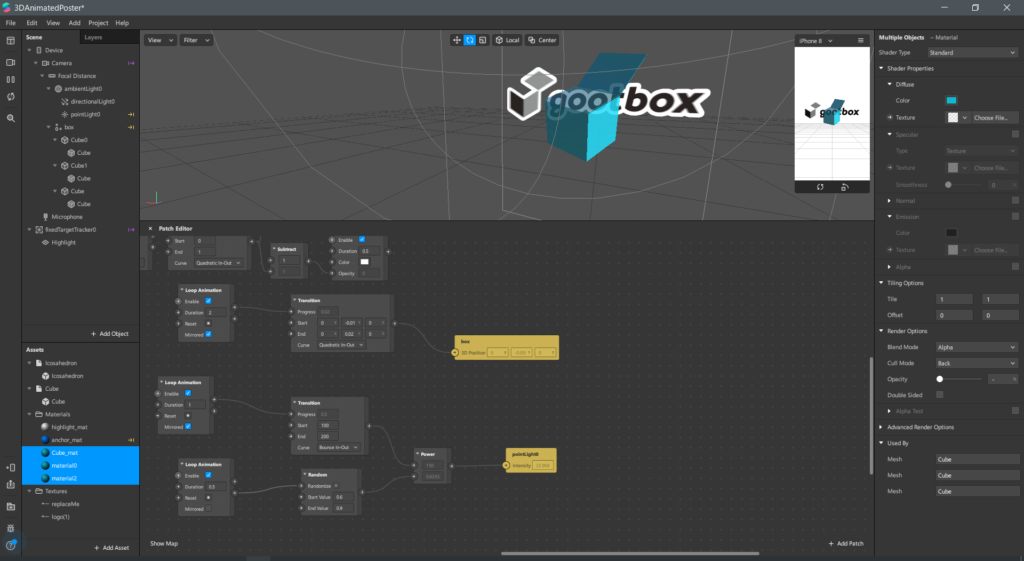
見た目を整える
光源とマテリアル設定
マテリアルや光源などのディティールをつけて作りこみたいですが、今回は簡単に作ることを目的としているので詳細は割愛します。
この部分はハンズオンに含まれていないので、はじめてつくる場合にしても、詳しい知識が必要であるかと感じました。
簡単なアニメーションをつけてみる
ただ出現してそのままだとあまりにも味気ないので、簡単に上下にフワフワ漂うようなアニメーションをつけます。
これらのアニメーション・画面効果についても、AR Library( 左下メニューバーの「Add Asset」 )に強力なテンプレートが用意されています。
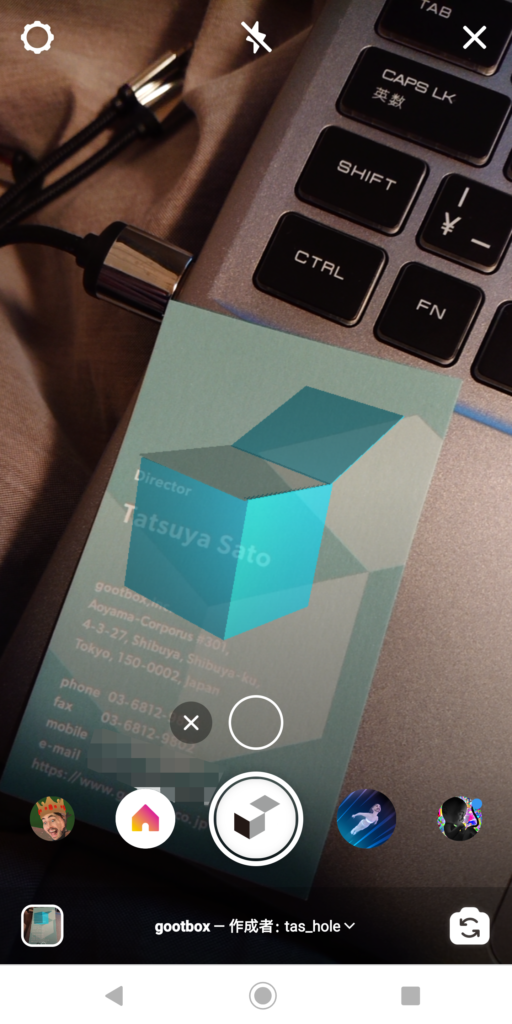
テストアプリとして公開!
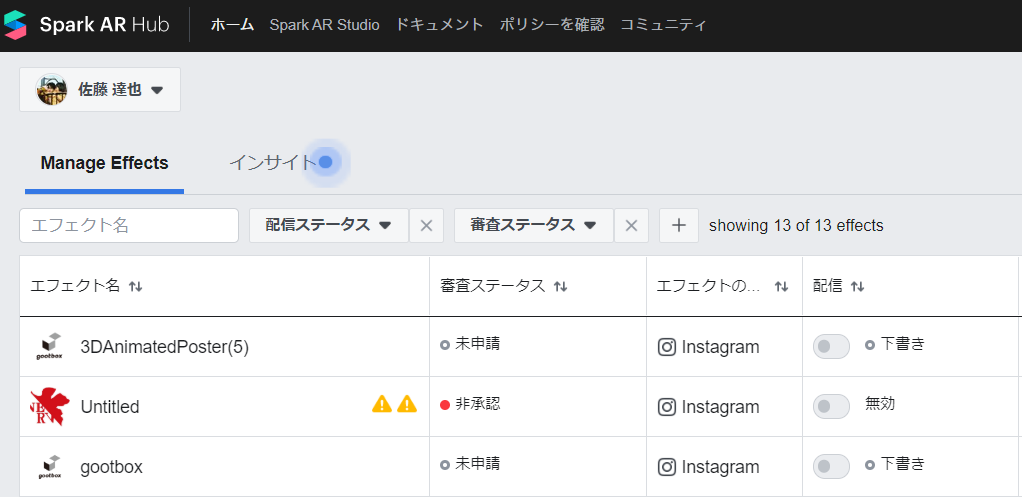
一通り作り終えたら、Instagramのストーリーで使えるフィルターとして公開するために、SparkAR左側のメニューにある「アップロードボタン」またはテストアップボタンで試すことができます!

が、読み込まない・・・

失敗した理由の仮説
ARマーカーを読み込むなどの画像処理を行う場合、
読み込んだ画像を二値化(完全な白黒に分ける)処理してから行う手法が
一般的でした。
そのためマーカーは黒の単色でも問題ないだろうと考え、当社のロゴのまま設定しました。
しかし、これは古くからある仕組みですが、ARマーカーのニーズとは一致しづらく、別の色付き画像にした際にはすぐに読み込みができたため、
特徴点の分析は色付きの情報とともに行われているのだと推測しました。
そのため、おすすめは単純かつ色分けがはっきりしているグラフィックのARマーカー化です。写真に対しての検証は別の回に行ってみたいと思います。
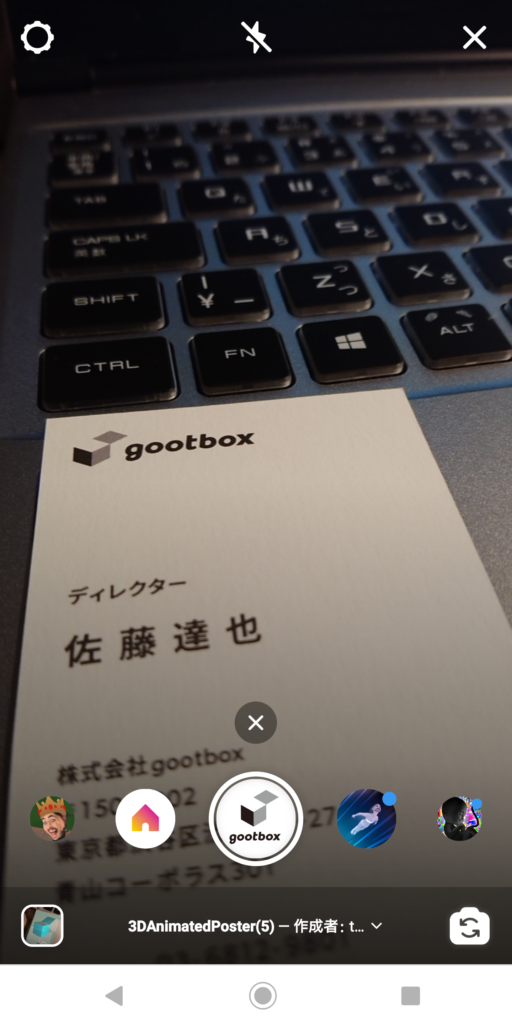
回避策をとって完成!
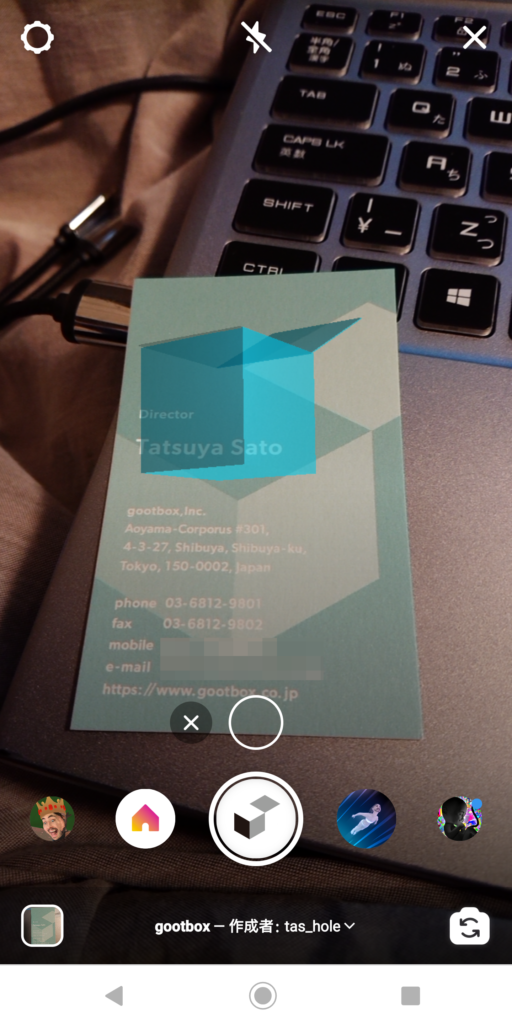
そこで、マーカーを「名刺本体」にすることで回避します。

また、試行錯誤している中で
「バックカメラにだけ設定したARエフェクトは、連続で起動して試すと認識対象が無い状態で稼働し続ける」
ということにも気づいたので、検証時に
「新しいエフェクトの読み込み→フロントカメラに切り替え→バックカメラに切り替え」の手順で確認するようにしました。
まとめ
作ってみて、便利に感じたこと
- テンプレートの種類の豊富さ
- Tooltipの丁寧さ
- すぐに作って試せるスピード感
ちょっとハマったところ
- マテリアルの設定
- 検証する際にフロントカメラ・バックカメラの切り替えが必要
- マーカーにする画像は、カラー画像が適当
人材募集中!
新しい技術があったら、とりあえず試してみたくなるタイプのあなた!
「一緒に会社を作る」エキサイティングな経験を、ポートフォリオに加えませんか?
当社gootboxでは、ビジョンに賛同いただける仲間を、随時採用しています。
下記リンク先から応募お待ちしています!